(팀 프로젝트 회고록) 첫 웹 개발 프로젝트를 마치고...
요즘 뭐해? (2023.10.05 ~ 2023.11.07)
들어가며
이번 포스팅의 목적은 자바(JAVA) 기반 풀 스택(프런트엔드, 백엔드) 개발 과정 (2023.05.11 ~ 2023.11.14) 에서 진행된 웹 개발 프로젝트로서, 팀 "오늘만 산다"에서 팀장으로서 활동했던 소중한 경험을 잊지 않고 기록하기 위한 포스팅이다. 프로젝트를 들어간 순서대로 작성해볼 예정이다.
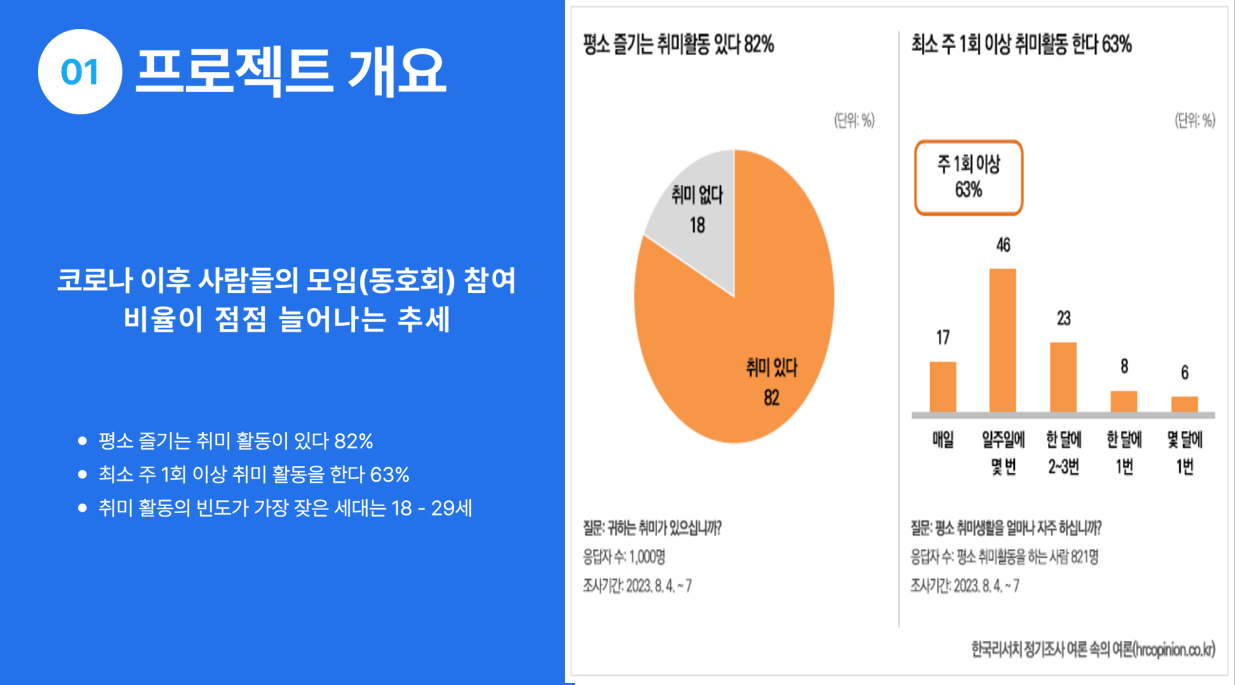
주제 선정 (1주차)
첫 웹 프로젝트가 진행됐다. 주제는 자율 주제였고 팀은 랜덤으로 배정되었다. 팀장은 다수결로 인해서 제일 말 많은 내가 팀장이 되었다 … ㅎㅎ 우리 팀 팀원들은 비전공, 프로젝트 경험이 처음 이었다. 그래서 그런지 막상 1주차 부터 막막했다. 가장 먼저 주제 선정을 위해 고려한 점은 아래와 같다.
- 사용자들에게 필요한 서비스 구현
아무래도 우리가 원하는 웹 구현 보다는 사용자들이 원하는 서비스를 구현함에 초점을 뒀다.
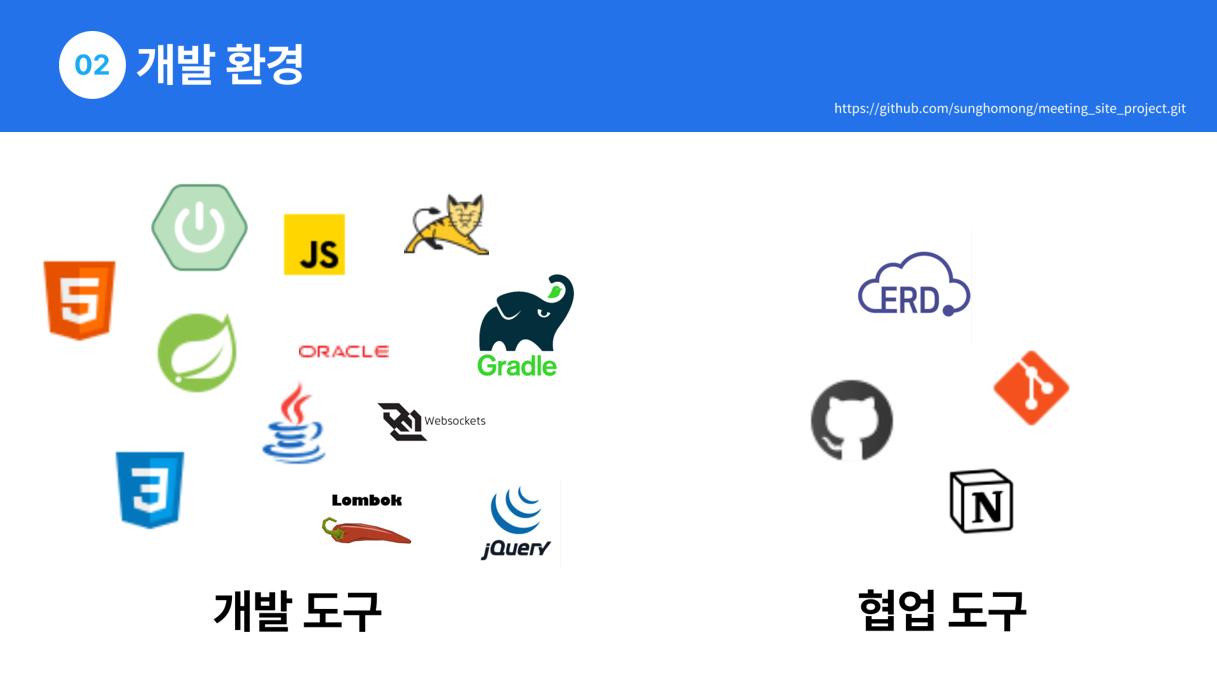
개발 환경 구축 (1주차)
첫 웹 프로젝트인 만큼 욕심이 생겨서 여러 개발 기술들을 찾아보기 시작했다. 그러고 나서 결정하고 고려한 점은 아래와 같다.
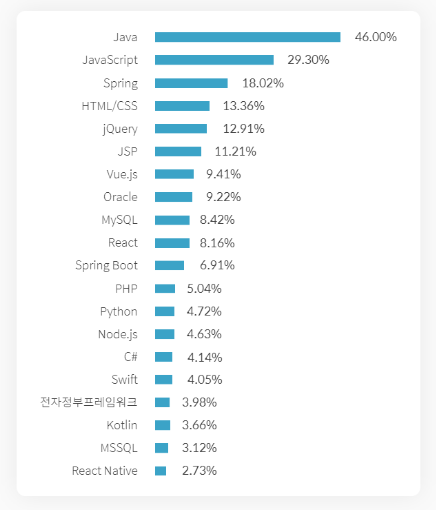
- 기업에서 원하는 기술들을 적극적으로 활용하자.
기술 스택 순위에 관한 이미지이다. 아무래도 취업 과정을 위한 교육이기도 했고 우리의 취업을 위한 프로젝트를 만들고 싶어서 기업에서 원하는 기술들을 위주로 새롭게 개인적으로 공부도 하고 적극적으로 활용해서 프로젝트를 만들었다. 우리가 사용한 기술들은 아래의 이미지와 같다.
데이터 모델링 (1주차)
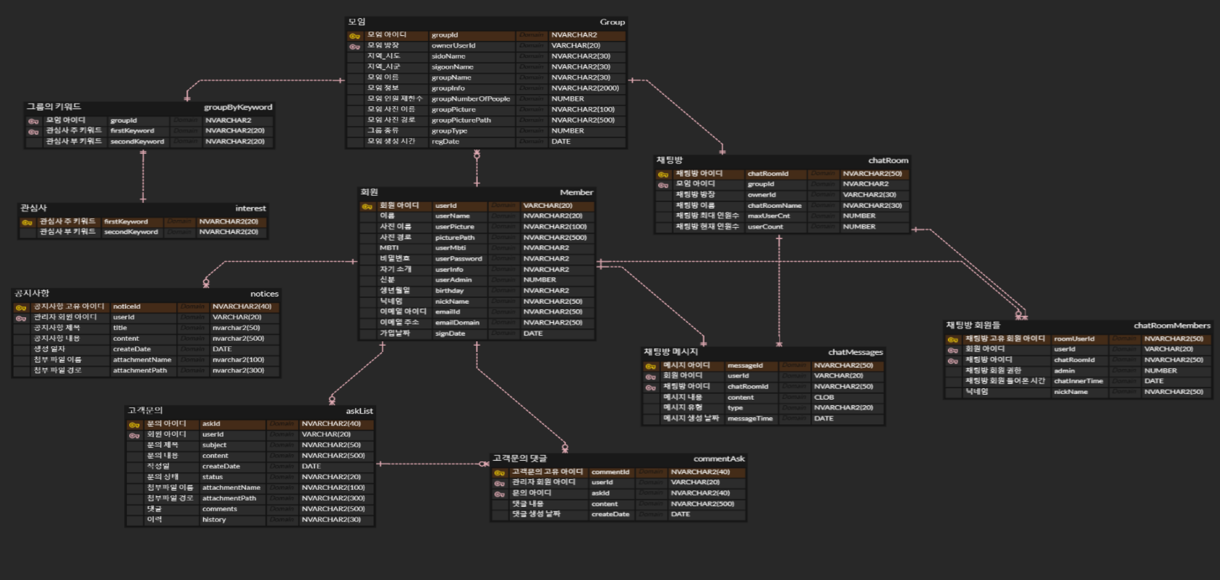
아무래도 기획 설계 파트에서 이 부분이 제일 힘들었던 거 같다. 데이터의 흐름을 전반적으로 이해를 해야 됐고 프로젝트가 처음이라 어떤 흐름일지 예상조차 힘들었다. 초기에는 큰 틀만 잡고 서비스를 하나하나 만들면서 추가하는 방식으로 했다. 아래의 이미지는 최종 모델링이다. 우리는 모델링 툴을 ERD Cloud를 사용했다.
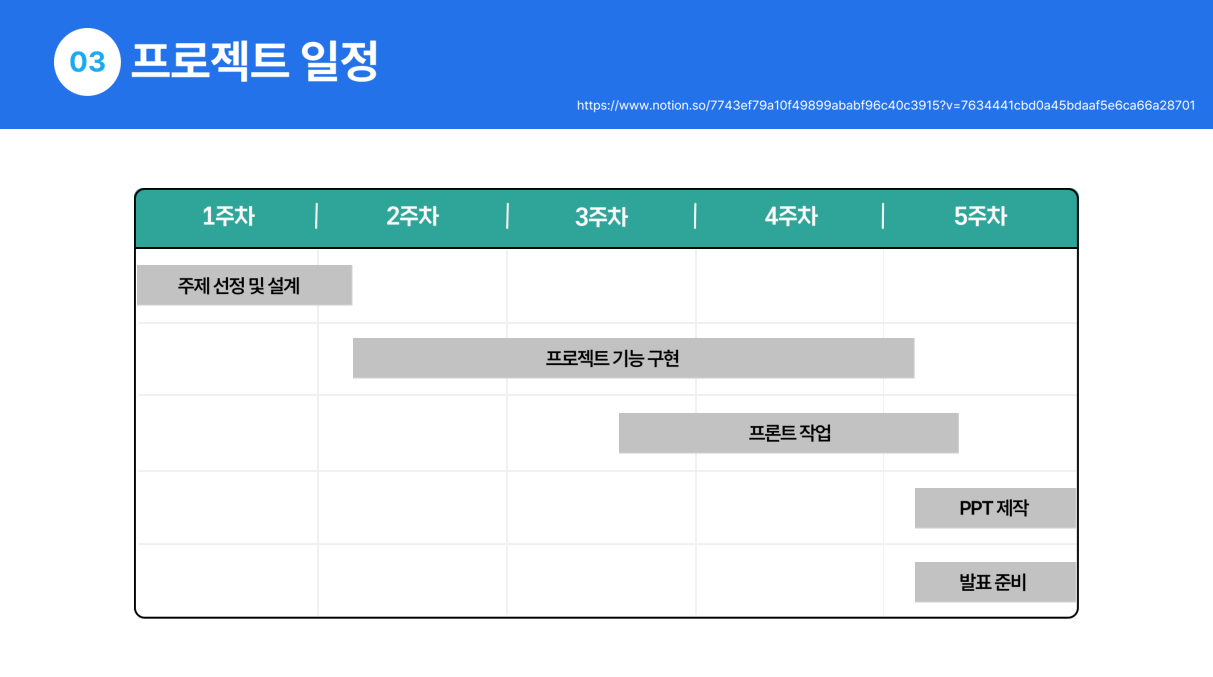
팀장으로서의 일정 조율 (1주차)
나는 첫 팀 프로젝트에 있어서 팀장을 맡게 됐다. 부담감이 있었지만 팀장으로서 책임감을 갖고 임하게 되었다. 일단 내가 팀장으로서 일정 조율에 고려한 점은 아래와 같다.
- 커뮤니케이션
일단 일정을 조율하기 전에 각자의 실력을 알아야 됐고 구현할 수 있는 서비스의 정도를 정해야 됐다. 그리고 해당 인원의 실력에 맞게 파트를 나눠줘야 됐다. 그래서 나는 팀장으로서 의사소통을 중요시 여기며 계속해서 의견을 모으고 팀을 이끌었다.
- 노션 활용
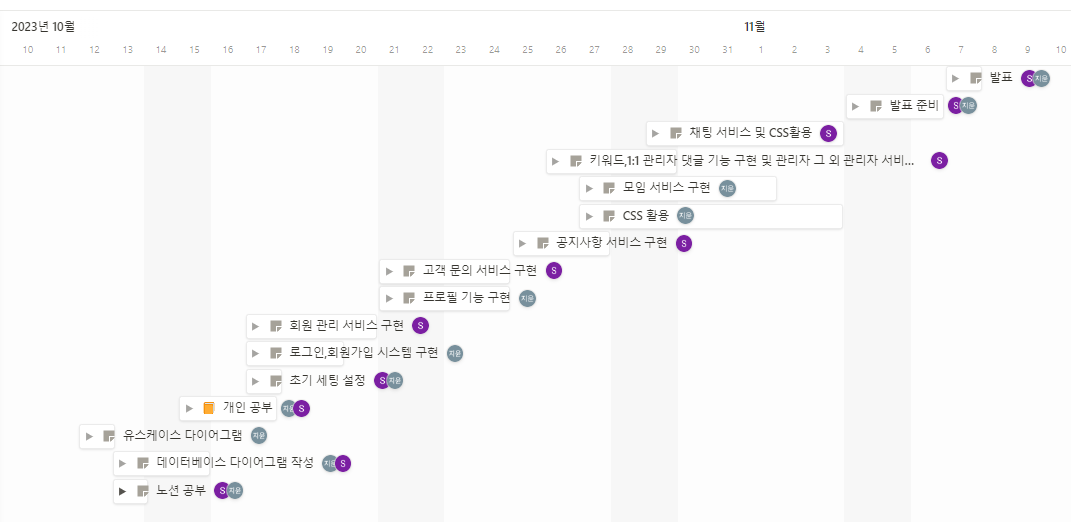
노션을 활용한 이유는 아무래도 기업체에서 많이 사용하는 툴이고 알아두면 좋을 점들이 많을 거 같았다. 노션을 적극적으로 활용해서 일정을 조율하였다.
프로젝트 기능 구현 (2주~4주)
1주간의 기획 설계가 끝나고 본격적인 기능 구현에 들어갔다. 팀장인 만큼 프로젝트 총괄을 맡고 팀원들의 진행 과정도 보고받으며 중간중간 일정 조율을 하며 기간 안에 끝내는 거를 목표로 했다. 팀장으로서 내가 맡은 기능 구현 파트는 아래와 같다.
- 프로젝트 총괄
- 관리자 페이지
- DB 설계
- 회원 관리 서비스
- 키워드 관리 서비스
- 1:1 문의 및 답변 기능 서비스
- 댓글 기능 서비스
- 공지사항 서비스
- 모임별 채팅 서비스
- 채팅방 생성 및 삭제
제일 시간이 오래 걸렸던 건 아무래도 채팅 서비스였던 거 같다. 처음 접해보는 WebSocket을 사용했기 때문이다. 1주 차 때 기능 구현해야 할 리스트를 나열했을 때 진짜 금방 해결할 줄 알았는데… 생각보다 시간이 많이 걸렸고 더 구현해 보고 싶은 기능들은 일정에 차질이 생길 거 같아 몇 가지 빼고 진행을 하게 됐다. 아쉬운 점이 있다면 아무래도 첫 팀 프로젝트라 어디서부터 어떻게 시작해야 될지에 시간이 조금 걸렸던 거 같다. 다음 프로젝트부터는 이점을 보완해서 기간 안에 더 많은 기능을 구현할 수 있을 거 같다.
- 기능에 대한 설명은 추후에 블로그에 하나씩 정리하며 올려볼 예정이다.
프로젝트 PPT 작성 및 발표 (5주차)
아무래도 발표 PPT이기에 보는 이들이 이해하기 쉽고 설명하기에도 간단하고 보기 편하게 만드는 거에 초점을 뒀다. 우리가 PPT 만들기에 고려한 점은 아래와 같다.
- 프로젝트 순서
우리의 프로젝트 순서는 개요 -> 개발 환경 -> 일정 -> 설계 -> 주요 기능 구현 -> Q&A 순이다. 아무래도 이 발표의 목적은 우리가 이 프로젝트에 있어서 무슨 개요로 시작하고 무슨 기술을 사용하여 기간을 어떻게 조율해서 무슨 기능을 구현했는지를 설명하기 위함이기에 이런 순으로 만들었다.
- 최대한 간결하게
아무래도 보는 이들의 눈이 편해야 보기에도 흥미롭기 마련이라 생각이 들었다. 그래서 최대한 짧고 한눈에 들어오게끔 만들려고 노력했다. 개요에서 설계까지의 부분은 많은 설명이 필요 없을 거 같아서 짧고 간결하게 만들었다.
- 코드와 함께 보여주기
스토리보드처럼 이 버튼을 클릭 시에 이런 화면이 나오고 이런 흐름보다는 코드와 함께 보여주며 OO 기술을 사용해 이런 화면이 출력이 됩니다. 라고 설명을 해야 듣는 이들도 이해하기 편하고 정확히 발표자들이 이해하고 있구나라는 기억을 심어 줄 거 같아서 코드와 함께 PPT를 준비했다.
마무리 하며
아무래도 첫 팀 프로젝트의 첫 팀장으로서의 역할은 생각보다 쉽지 않았다. 앞으로 이 프로젝트를 보완할 점, 앞으로의 프로젝트들에 있어서 나의 부족한 점을 작성하며 이 글을 마무리 지으려고 한다.
- 클린 코드
프로젝트 기능 구현에만 초점을 둬서 코드를 간결하고 중복을 최소화하는 점에 신경을 많이 못 쓴 거 같다. 프로젝트가 마무리되고 이 프로젝트의 코드들을 간결하고 보기 편한 코드로 클린 코드화 시킬 예정이다.
- 추가적 채팅 기능 서비스
이는 내가 추가적으로 채팅 서비스에서 구현하고 싶은 기능들이다.
- 이미지 첨부 기능
- 검색을 통한 대화 내용 찾기 기능
- 페이지 및 기능 추가
- 자주 묻는 질문 페이지 추가
- 이벤트 페이지 추가
- 관리자의 최고 관리자 서비스 추가
- 주소 검색을 통한 모임 검색 기능 추가
- 발표 부분
워낙 남 앞에서 무엇을 얘기하는 걸 좋아하는 성격이라 떨진 않았지만 개발자로서의 발표는 처음이라 놓친 게 몇 가지 있다. 일단 기능 구현 설명에 있어서 이 코드가 어떤 역할을 하는지 설명하면 좋을 거 같다. 그리고 추가적으로 데이터의 흐름을 설명하는 게 중요할 거 같다. 여기서 내가 말하는 데이터의 흐름은 DB에서의 흐름을 말한다. 앞으로 또 발표할 기회가 생긴다면 이점들을 참고하고 설명하는 게 좋을 거 같다.
- 보안
기간 안에 끝내는 것을 초점을 둬서 보안 쪽에는 신경을 많이 못 쓴 거 같다. 앞으로 프로젝트 하는 데 있어서 이 점들을 참고해서 초기 세팅을 하면 좋을 거 같다.
- 회원 비밀번호 암호화 (중간에 수정함)
- 깃 허브에 내 코드 안전하게 관리 (properties)
- 예외 처리
- 쿼리 문자열 분석 위험 방지
- 버그 없는 코드 유지
- 정리
아쉬운 부분도 없다면 거짓말이고 좋았던 점도 정말 많은 프로젝트였다. 아직 익숙하진 않은 협업 프로젝트이기에 100%만족스럽다곤 못하겠지만, 짧은 기간동안 많은 부분에서 발전을 할 수 있었고, 앞으로도 정진할 수 있을 것 같다는 내적인 동력까지 얻었던 거 같다.
앞으로 다른 프로젝트를 한다면 이런 아쉬운 부분들을 보완해서 더욱더 좋은 프로젝트를 만들어보고 싶다.😎